SmartPAY
Client
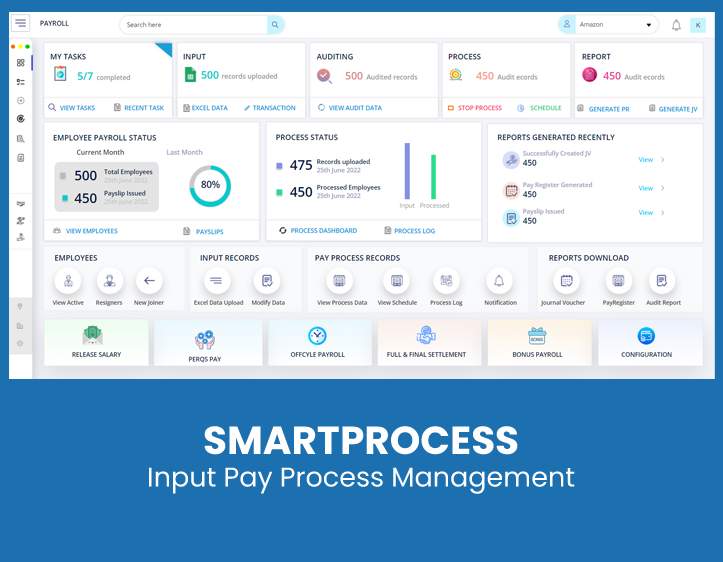
SmartProcess
An international company who provides services and platform to manage Human resource. Also process monthly payouts for their employees.
What We Did
UI UX Design & Development
We made easy to learn the process and improved drastic performance. Upfront status and data made available for different level of users.
How We Did
Design Thinking Workshop
We empathized customer problems and needs to bring experience better never before.

Overview
WE REDUCED LEARNING TIME TO LEVERAGE PRODUCTIVITY
SmartPay is a pay process service provider who provides payroll services to their clients. Smartpay manages lacks of employees data securely and process monthly payouts to retain loyalty. They had legacy tool which made lot of usability issues and difficult to learn and start the process for new processors which becomes challenge to on time delivery of payout and reports to their clients. We got opportunity to work with them to improve learning and user experience to leverage performance.


Process and Deliverables
STRATEGIC EMPATHY APPROACH
- Design Thinking Workshop
- User Research
- Brainstorming
- UI/UX Design for Web Application
- User Testing
- Design System

DEFINE
DEFINED NEVER BEFORE TO EXCIT USER INTERACTION IN EACH MOVEMENT
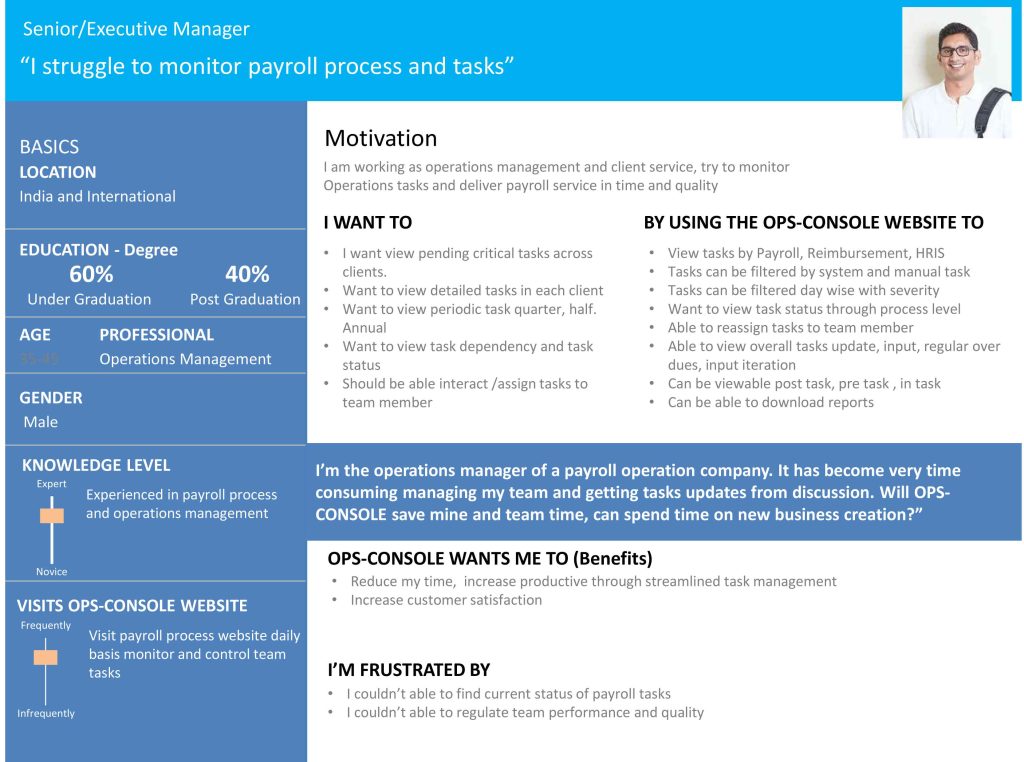
We conducted user research with processor and managers who all engaged with pay process to understand what they need, to build this platform. We empathized user to understand their goals motivations and pain points and user personas from synthesized data.
Collaborated with processors from ideation to launch which empowers users with their daily pay Process activities holistically.
PROJECT GOALS
Brand
Brand Awareness
Usability
Efficiency Learning & Effectiveness
Findability
Make easier to find relevant user and contextual data
Cognitive Load
Intuitive User Interface to make frictionless journey
Based on the research, we crafted workflows for each user journey and wireframes for a web platform, emphasizing on:
1) Learning made simple never before and upskill fresher employees.
2) Frictionless onboarding for new processor.
3) Providing on time status and data to keep updated
4) Multiple user group engagement in simplified funnel to deliver their incredible services

Design
INTUITIVE SIMPLIFIED USER INTERFACE DESIGN SETS FEEL OF PAY PROCESS CAN DO ANYONE
We made simplified UI design with playful and enjoyable features to satisfy all sorts of processors. We created a design system that mixes with the branding of SmartPay and tone of voice which fulfill user expectations.
SmartPay is all about handling large amount of employee data confidentially to provide payouts based on monthly attendance.
The user interface of the website has been kept simple and highly intuitive to influence user intention and achieve business goals.

Outcome
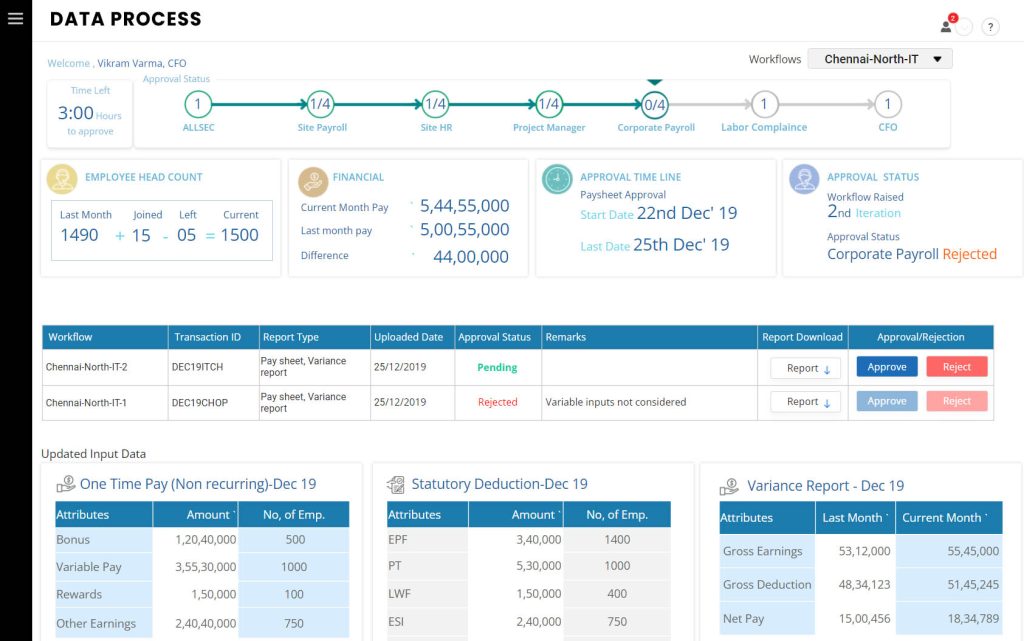
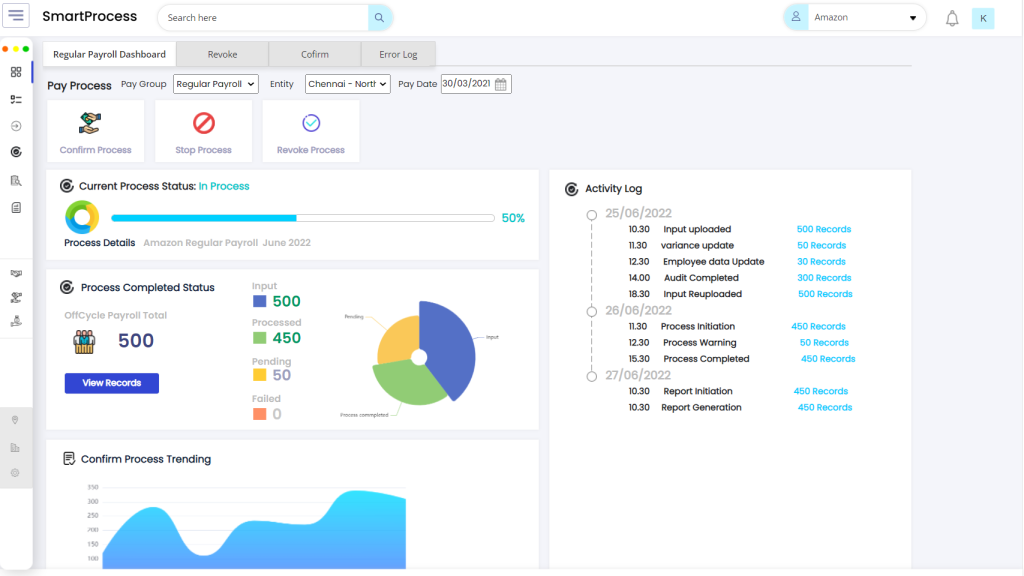
EASY TO INTERACT IN EACH STAGE OF USER MOVEMENT
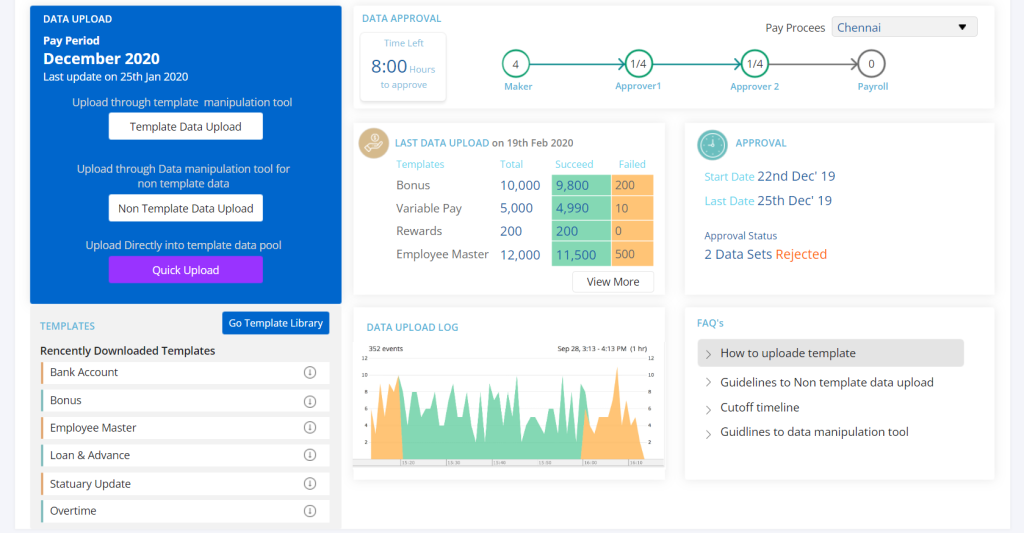
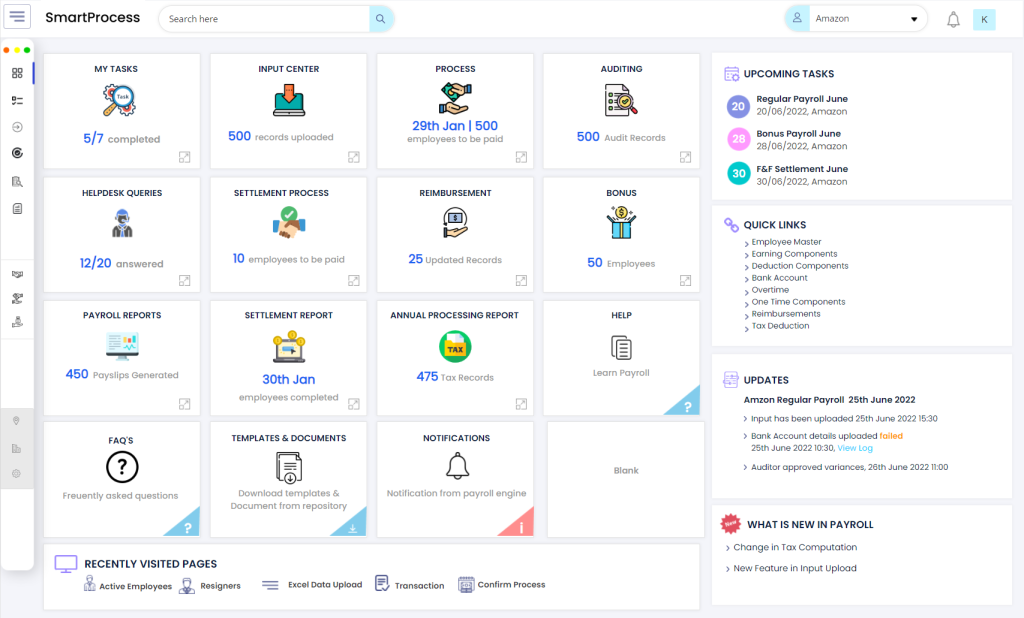
Well designed synthized dashboards and Pay and employee data grids to processor are better aware, better informed about their pay process status.
Clearly well defined data import and process screens which makes them happy movement on each stage gate.
- User dashboards are well informative and engaging.
- Large cards for better focus
- Better visual hierarchy of elements
- Clean design for enhanced readability
- Happy movement on each walk